
Lors de la conception d’un projet web, il est essentiel de concevoir une charte graphique web et de s’y tenir afin de garantir la cohérence des pages et faciliter le déroulement du projet.
Mobile, tablette, ordinateur et même parfois écran TV : l’internaute diversifie sa manière d’accéder à internet et par conséquent, sa manière de naviguer sur les sites web et applications mobiles. Il est donc primordial de concevoir les pages de manière à ce qu’elles s’affichent correctement sur toutes sortes d’écrans, quelle que soit leur taille. D’autre part, les méthodologies de gestion de projet ont évolué et l’agilité est aujourd’hui un must-have pour répondre aux besoins de flexibilité et souplesse des équipes et du client.
Ces nouveaux enjeux modifient la façon dont nous concevons les produits web & mobile : l’ux/ui designer et le développeur doivent travailler conjointement de manière à prévoir et optimiser le comportement des contenus.
L’approche “Atomic Design” est née d’une volonté de répondre à ces besoins. Chez Eurelis, nous appliquons cette méthode afin de garantir souplesse et réactivité dans nos projets.
Qu’est-ce que l’Atomic Design
Concept & Histoire
L’approche de design modulaire appelée “Atomic design” a été inventée par le webdesigner Brad Frost en 2013 mais c’est seulement en 2016, après la publication de son livre, que l’approche est adoptée par de nombreux designers et chefs de projets.
Le but de l’approche est d’organiser chaque élément d’un produit pour créer des interfaces fonctionnelles et cohérentes entre elles, le tout en pensant à toutes les tailles d’écrans.
Il faut donc réfléchir à la façon dont les éléments peuvent s’agencer entre eux plutôt que de réfléchir en approche “page par page”. Comme le dit Stephen Hay, désormais “nous ne concevons pas des pages mais des systèmes de composants”.
Définition
L’Atomic design est une métaphore biologique pour rendre accessible cette méthode de conception avec un système en 5 niveaux :
-
Les atomes
-
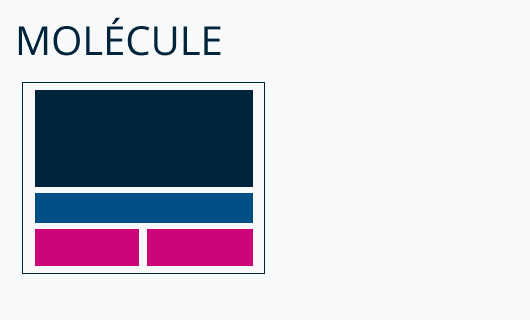
Les molécules
-
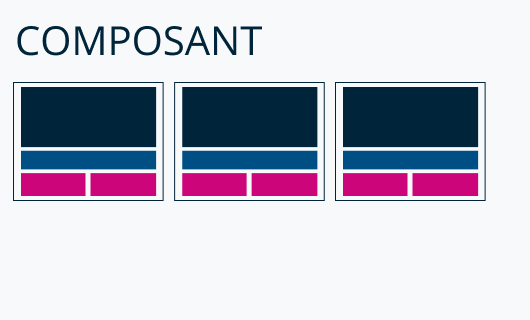
Les composants
-
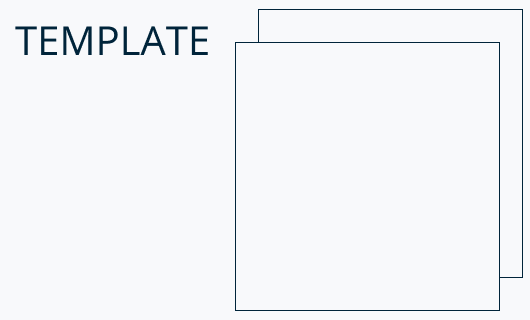
Les templates
-
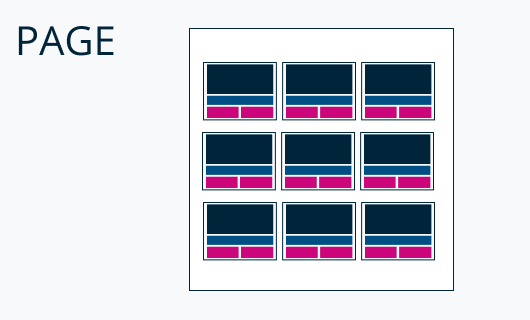
Les pages
Ces 5 niveaux se retrouveront s'assembleront pour composer le produit final.
En théorie
L’Atomic Design, peut être comparé à la construction d’une maison :
Une maison est composée de plusieurs pièces, de type chambres, salon, cuisine, salle de bain. Elles sont identifiées en fonction des meubles que l’on y trouve.
Pour construire une chambre, on utilisera par exemple les meubles suivants :
-
un lit
-
un chevet
-
un bureau
-
une chaise
-
une armoire
-
...
Ensuite, intéressons-nous plus en détail à la chaise, de quoi se compose t-elle ?
-
des roues
-
un dossier
-
une assise
-
des accoudoirs
On placera ensuite la chaise devant le bureau pour créer un espace de travail. Cet espace de travail sera donc dans une pièce qui sera en définitif la chambre.
Tout cela définit l’Atomic Design.
A partir de ces petits éléments, des meubles sont construits. Nous ré-utilisons ensuite ces meubles dans d’autres espaces (salon, bureau) pour en faire des pièces spécifiques.
Il sera possible de retrouver des meubles identiques dans différentes pièces pour garder une cohérence dans le style de la maison.
En Atomic Design, nous pouvons transposer ces exemples comme suit :
-
la maison représente le site, composée de plusieurs pièces (pages)
-
la chambre représente la page, soit un ensemble terminé, composé de plusieurs atomes, molécules et composants, le tout dans un template
-
la pièce représente le template, un espace vide
-
l’espace de travail (chaise + bureau) représente le composant
-
la chaise représente une molécule
-
les roues de la chaise représentent des atomes
Et en pratique ?
Par exemple, nous souhaitons réaliser notre page “Blog” qui devra lister tous les articles de blog. Voici comment nous pouvons la découper suivant l’approche d’Atomic Design.

Les atomes peuvent être des couleurs, des labels, des images, etc. Mais également des formes : carrés, rectangles, etc
Pour un teaser article, les atomes sont le titre, la date, les thématiques, la description, l’image et une forme carrée pour le fond. Le tout créant une molécule.

Une molécule (ici le teaser article) se compose de l’ensemble des atomes regroupés dans un même environnement.

Le composant est un ensemble de molécules et d’atomes. Ensemble, ces éléments représentent un bloc. Ce bloc est composé d’un titre de bloc “Tous nos articles” (atome) et d’un regroupement de plusieurs teasers articles (molécules).

Le template est un écran vide, il s’agit du squelette (structure) de la page.

C’est seulement lorsque les éléments (molécules, atomes, composants) sont intégrés au template que l’on obtient une page. Ici, notre page listant tous nos articles est donc composée d’un titre de page “Blog” (atome), et d’un bloc (composant), lui-même composé du sous-titre “Tous nos articles” (atome) et de plusieurs teasers articles (molécules).
Vous l’aurez compris, l’Atomic Design est une méthode de conception UX/UI agile. Elle permet une conception de vos projets tout en souplesse, en l’adaptant au cycle de vie du produit et à l’évolution des besoins.
Eurelis vous accompagne dans la réalisation de vos projets digitaux en mettant en place l’Atomic Design afin de vous garantir flexibilité et cohérence graphique dans vos applications web et mobile.
N’hésitez pas à nous contacter pour en savoir plus.